In this Tutorial i´m going to create an Android app to display the Google Maps on a Fragment. Also i´m going to set a marker on an selected position.
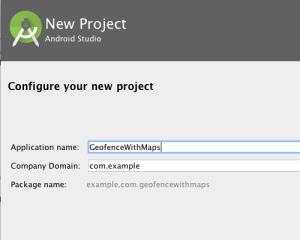
Step 1: Create a new Android Studio Project

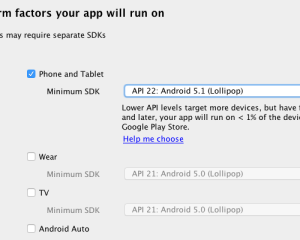
For the sake of this tutorial we set the API Level to 22, but lower Levels should be fine, too.

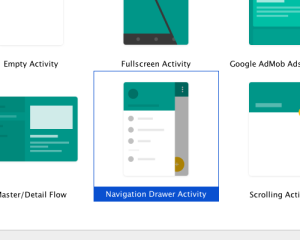
Because I’m going to extend this app in further blog posts, I choose the Navigation Drawer Activity template.

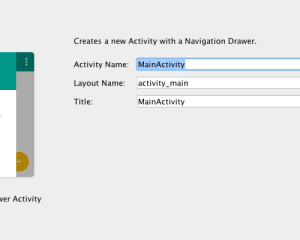
In the next step, I stick with the default naming, but MainActivity would be a suitable name as well.

Step 2: Setup Project
What else? Before starting do some config stuff….
- Check that you have installed the Google Play Services package.
- Android Studio–>Preferences–>System Settings–>Android SDK
- Tap on SDK Tools
- Now you can install/update the Google Play Services package
- Generate API Key for the Google Maps. You can do that on the Google Developer Console: Google Developers Console
- Add dependency to your build.gradle
4. Setup the AndroidManifest.xml file:
To get access/receive maps you have to add permissions and meta-data to your AndroidManifest file.
Create a new xml file, called google_maps_api.xml, for your previously geneated api key in the values folder

and add this lines into google_maps_api.xml
Step3: Implement Maps
In the Navigation Drawer Activity initial you have a lot of unneeded junk. I remove the most and just let one menu item called Maps.
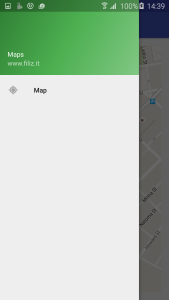
Looks like..

Adding a new layout map.xml and create a MapView

In the next step we initialize the map in MapFragment.java.
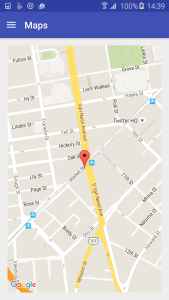
Now you should able to see the Map in the App.

Additional i´am going to add a marker and zoom in to it. You can set the zoom level between 0 and 19. 0 = lowest zoom level (whole world) 19 = highest zoom level (so near as possible)
Just add these lines into the onMapReady() method:
Build and Run..
Et Voilà, la Map 🙂

In the next Tutorial i´m going to add Geofence and visualize that in the Map.
You can find the SourceCode here on GitHub.
Note: Just tested on API Level 22 and 21

Roberto Corbitt 25. Juni 2017
Really good site,thank so much for your effort in writing the posts.
Ahtsham 23. Mai 2018
Hello Robert, Thanks for the awesome work, Can you help me as i am stuck with Mapfragment part
angel 14. Juni 2019
For me , not working ya, everything is fine error also not showing but map fragment not showing ..
curve fever pro 24. April 2020
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Anyways, just wanted to say great blog!
wrestling belt watch 4. Mai 2020
Hi, I think your blog might be having browser compatibility issues.
When I look at your website in Chrome, it looks fine but
when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that, fantastic blog!
Fil 13. November 2020 — Autor der Seiten
Hello hello ?
Thanks for the Feedback!
I don´t use IE 🙂 But i will check that out.
Онлайн бизнес 3. Februar 2021
My brother suggested I might like this web site.
He was totally right. This post actually made my day.
You cann’t imagine just how much time I had spent for this info!
Thanks!